Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- 데이터베이스
- jQuery
- property
- 설치
- css
- 윈도우 #단축키
- Event
- 연산자
- GUI
- 오라클
- jsp
- html
- JavaScript
- 자바
- array
- Java
- function
- 연락처 프로그램
- springframework
- spring
- 코틀린#클래스#상속
- list
- javaservlet
- 파일 입출력
- kotlin #return #jump
- File 클래스
- String
- Method
- 다형성
- 상속
Archives
- Today
- Total
목록웹 프로그래밍 (1)
Binary World
 <HTML> HTML 파일 웹에서 실행하기
<HTML> HTML 파일 웹에서 실행하기
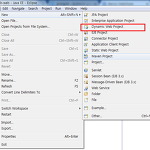
- 웹서버(WAS) 설치 및 이클립스 환경설정이 끝났으면, HTML을 웹 서버에서 실행시키기 위한 프로젝트를 생성 1. [File] - [New] - [Dynamic Web Project] 클릭 2. Project Name을 입력하고 Target runtime을 설치한 톰캣으로 지정 3. 생성된 프로젝트에서 [WebContent] 오른쪽 클릭, [New] - [HTML File]을 선택 4. HTML 이름을 설정해주고 [Finish] 5. 생성된 HTML 파일을 확인 6. HTML 배경에서 오른쪽 클릭, [Run on Server]를 클릭 7. localhost:포트번호/프로젝트이름/html이름의 경로로 html이 실행됨
개발자의 길/Web Programming
2017. 3. 28. 11:45
