Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- GUI
- function
- 오라클
- list
- Method
- Event
- 설치
- array
- 연락처 프로그램
- spring
- Java
- css
- springframework
- JavaScript
- 데이터베이스
- property
- javaservlet
- 파일 입출력
- String
- html
- kotlin #return #jump
- 코틀린#클래스#상속
- 연산자
- 다형성
- File 클래스
- 자바
- jQuery
- 윈도우 #단축키
- 상속
- jsp
Archives
- Today
- Total
Binary World
자바스크립트 배열(Array) 01 본문
<자바스크립트의 배열 사용>
- 자바스크립트에서 배열 선언/초기화 방법 1
var 배열이름 = [원소1, 원소2, ...];
- 배열의 선언/초기화 방법 2
var 배열이름 = new Array(원소1, 원소2, ...);
<for-in 구문>
- for-in 구문(자바의 enhanced-for 구문)
- for (String x : dramas) {} - 자바 문법
- 자바스크립트 for-in 구문에서는 x는 배열의 인덱스(배열의 원소가 아님!)
<14_array.html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JavaScript</title> </head> <body> <h1>JavaScript 배열(Array)</h1> <div id="output"></div> <script type="text/javascript"> var output = document.getElementById('output'); // 자바스크립트에서 배열 선언/초기화 방법 1: // var 배열이름 = [원소1, 원소2, ...]; var dramas = ['도봉순', '도깨비', 'Game of Thornes']; var i; for (i = 0; i < dramas.length; i++){ output.innerHTML += dramas[i] + '<br/>'; } for(x in dramas){ output.innerHTML += x + ' : ' + dramas[x] + '<br/>'; } // 배열의 선언/초기화 방법 2: // var 배열이름 = new Array(원소1, 원소2, ...); var fanclub = new Array('도봉순', '공유'); for (x in fanclub){ output.innerHTML += x + ' : ' + fanclub[x] + '<br/>'; } </script> </body> </html> | cs |
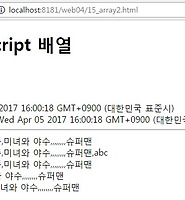
<출력화면>
'개발자의 길 > Javascript' 카테고리의 다른 글
| 자바스크립트 객체(Object) (0) | 2017.04.05 |
|---|---|
| 자바스크립트 배열(Array) 02 (0) | 2017.04.05 |
| 자바스크립트 이벤트 처리 (0) | 2017.04.05 |
| 자바스크립트 함수(function)03 (0) | 2017.04.05 |
| 자바스크립트 함수(function)02 (0) | 2017.04.05 |
Comments